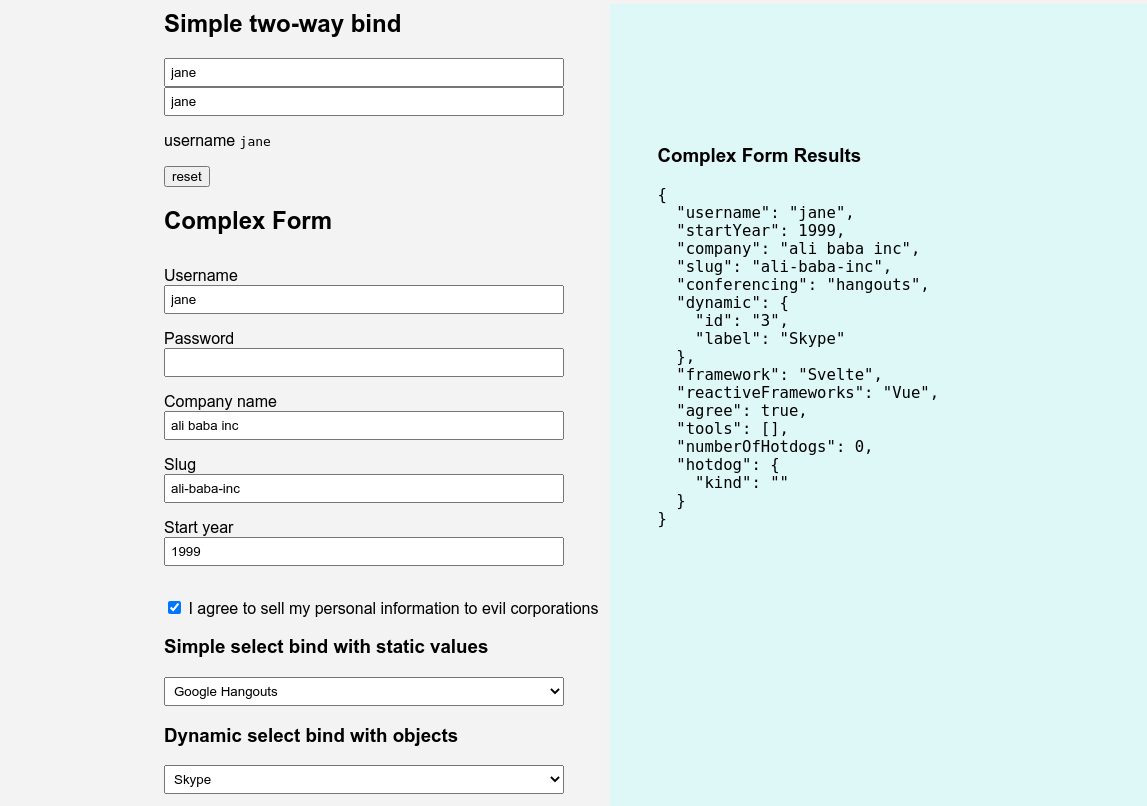
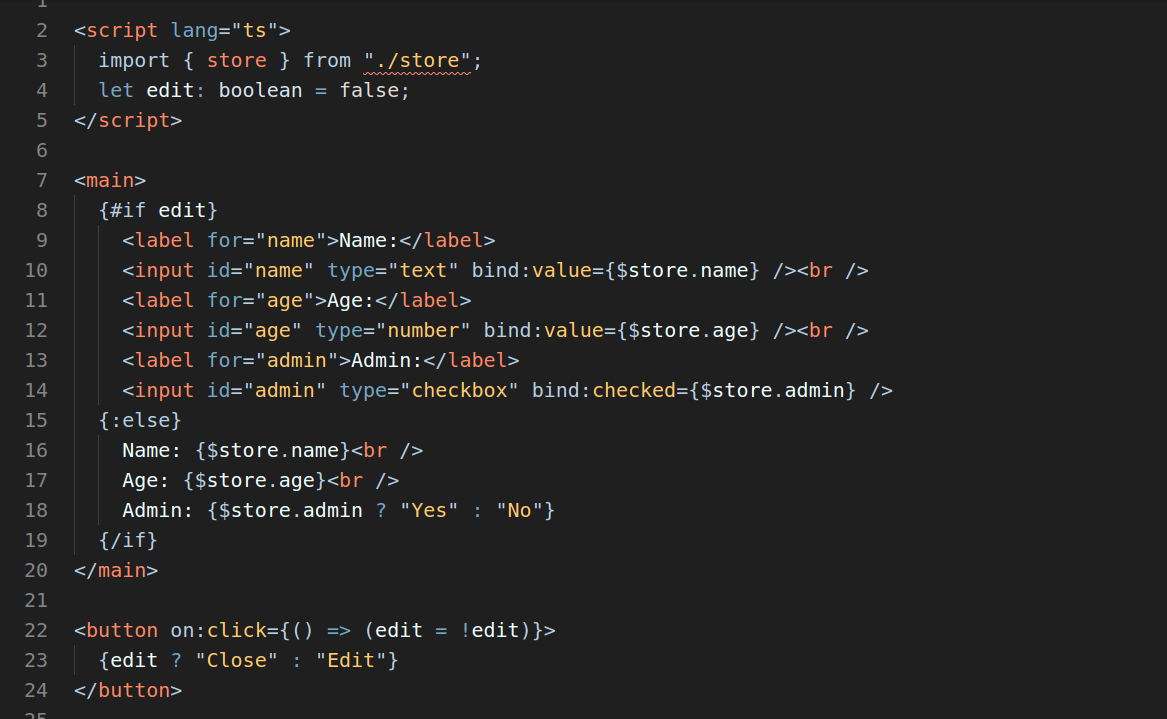
Svelte Components — Two-way Binding (bind:) and computed properties ($:) are Great! | by sobPilot | Medium

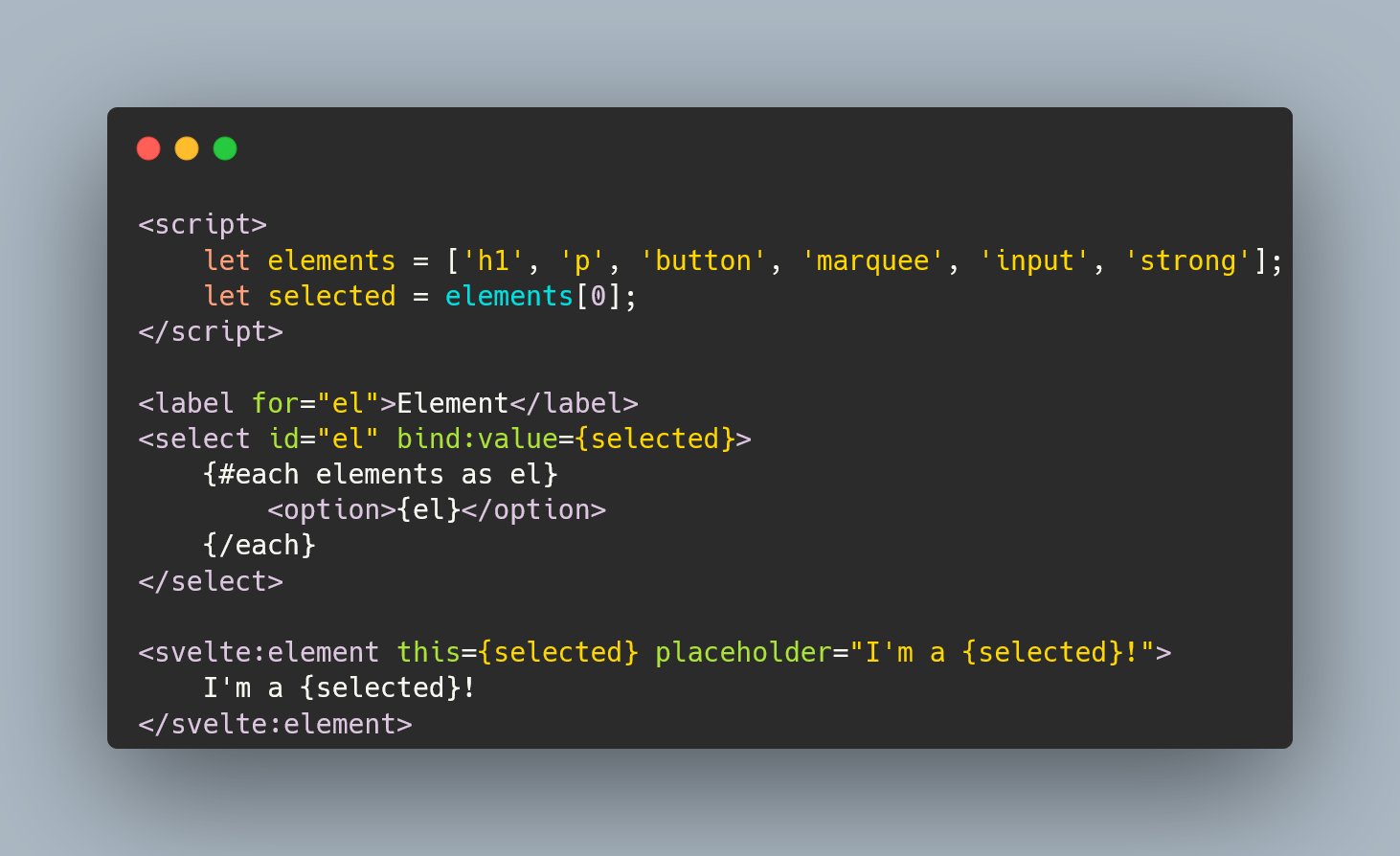
Geoff Rich on Twitter: "svelte:element is now released in Svelte 3.47! This lets you dynamically change the tag of an element. REPL: https://t.co/ylosYZi6dB Tutorial: https://t.co/JEPNLBPcfG Docs: https://t.co/oKVrJ2JaXD https://t.co/1vTEPWAmtH" / Twitter