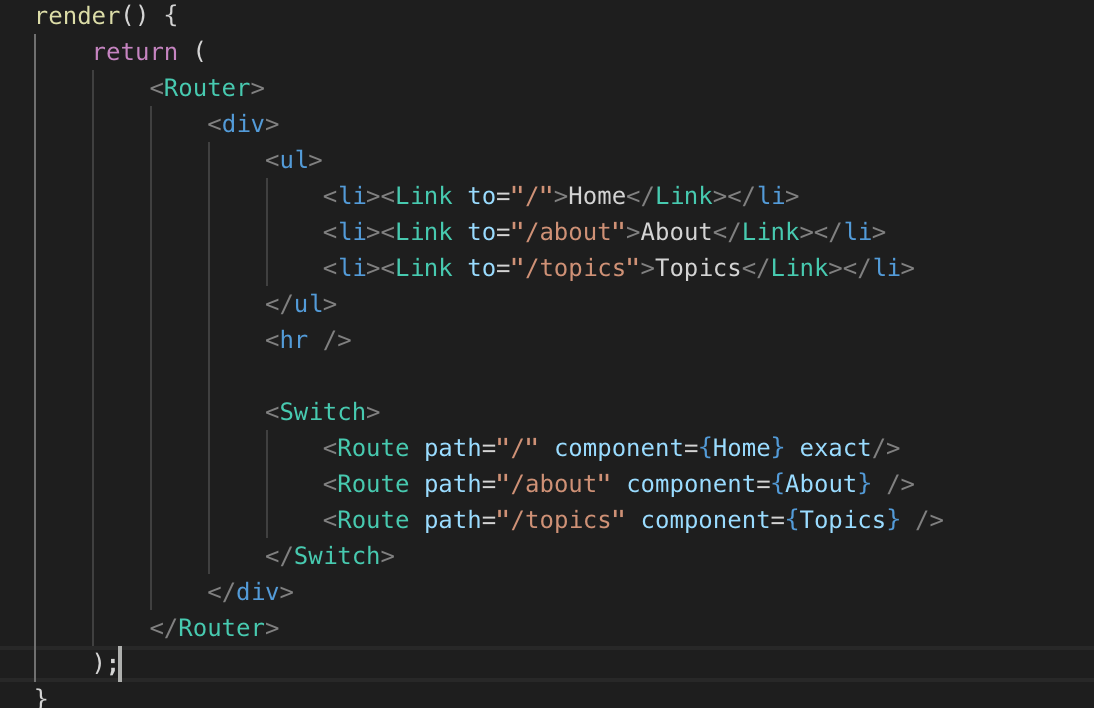
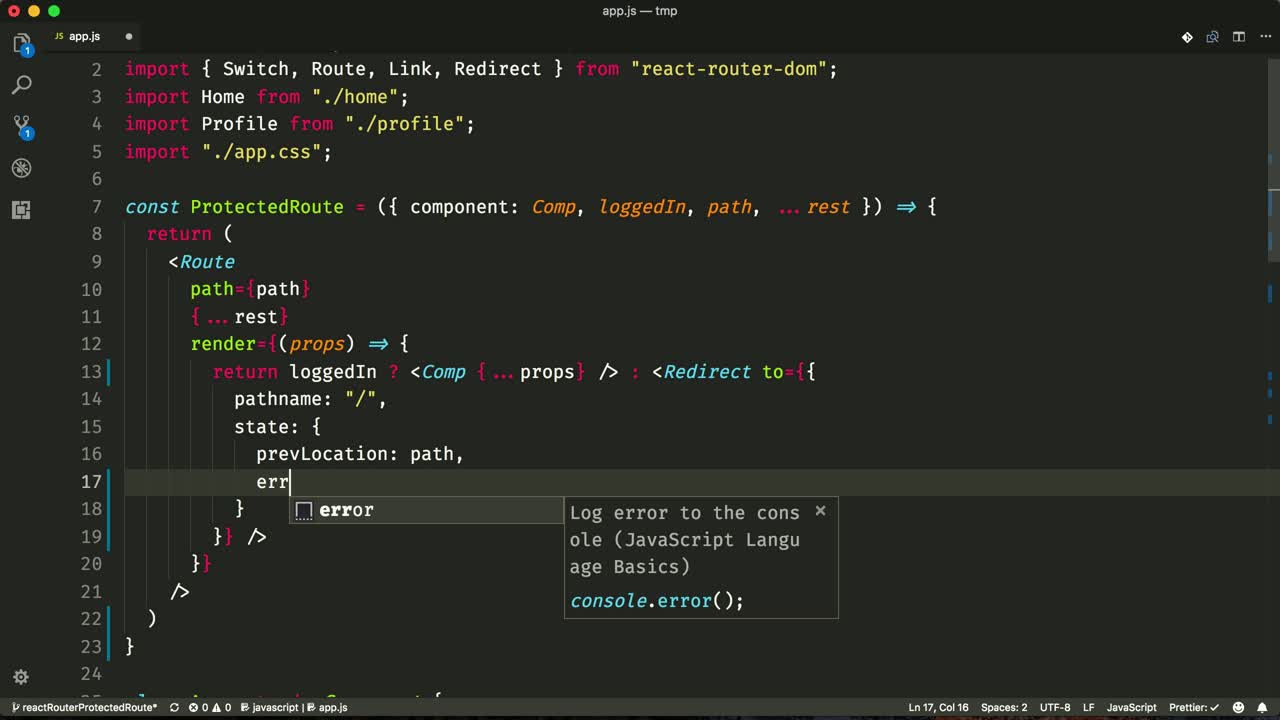
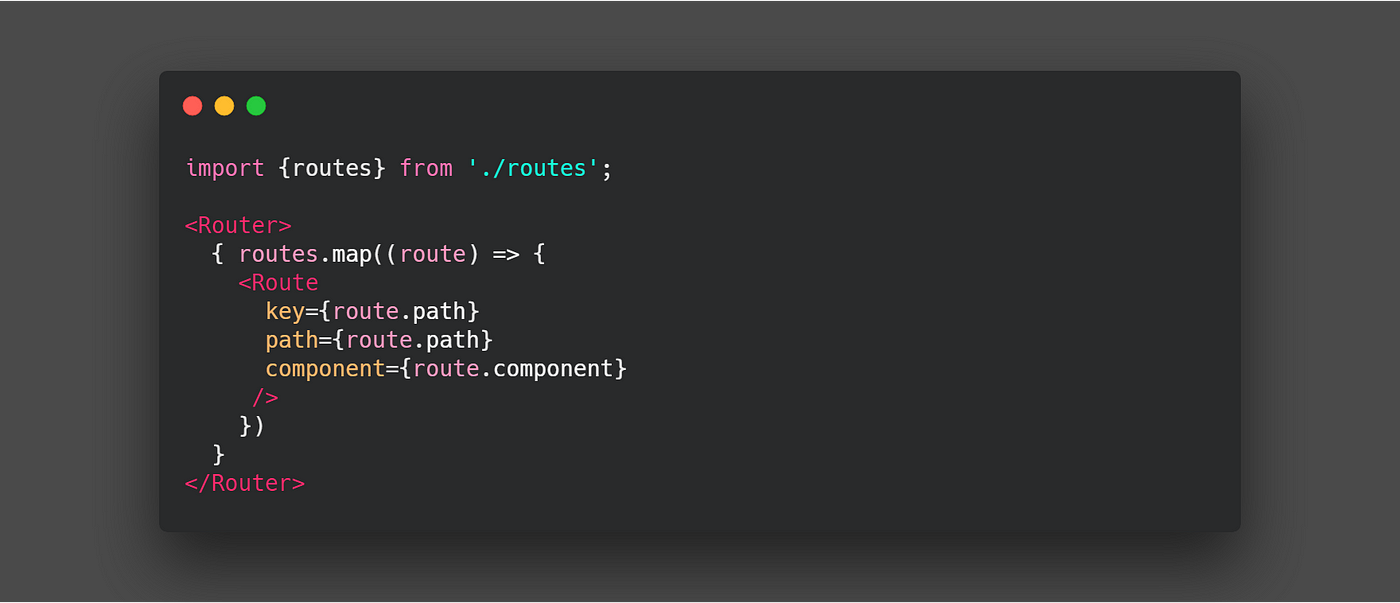
react-router: Three Route Rendering Methods (component, render, and children) - DEV Community 👩💻👨💻

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English
Bug]: [ProxyFacade] is not a <Route> component. All component children of < Routes> must be a <Route> or <React.Fragment] · Issue #8447 · remix-run/react-router · GitHub

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
![Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube](https://i.ytimg.com/vi/OAjzvS_57z0/maxresdefault.jpg)