GitHub - cytoscape/cytoscape.js-popper: A wrapper for Popper.js that lets you position divs relative to Cytoscape elements

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

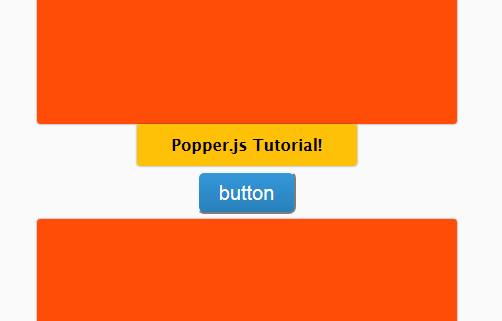
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻