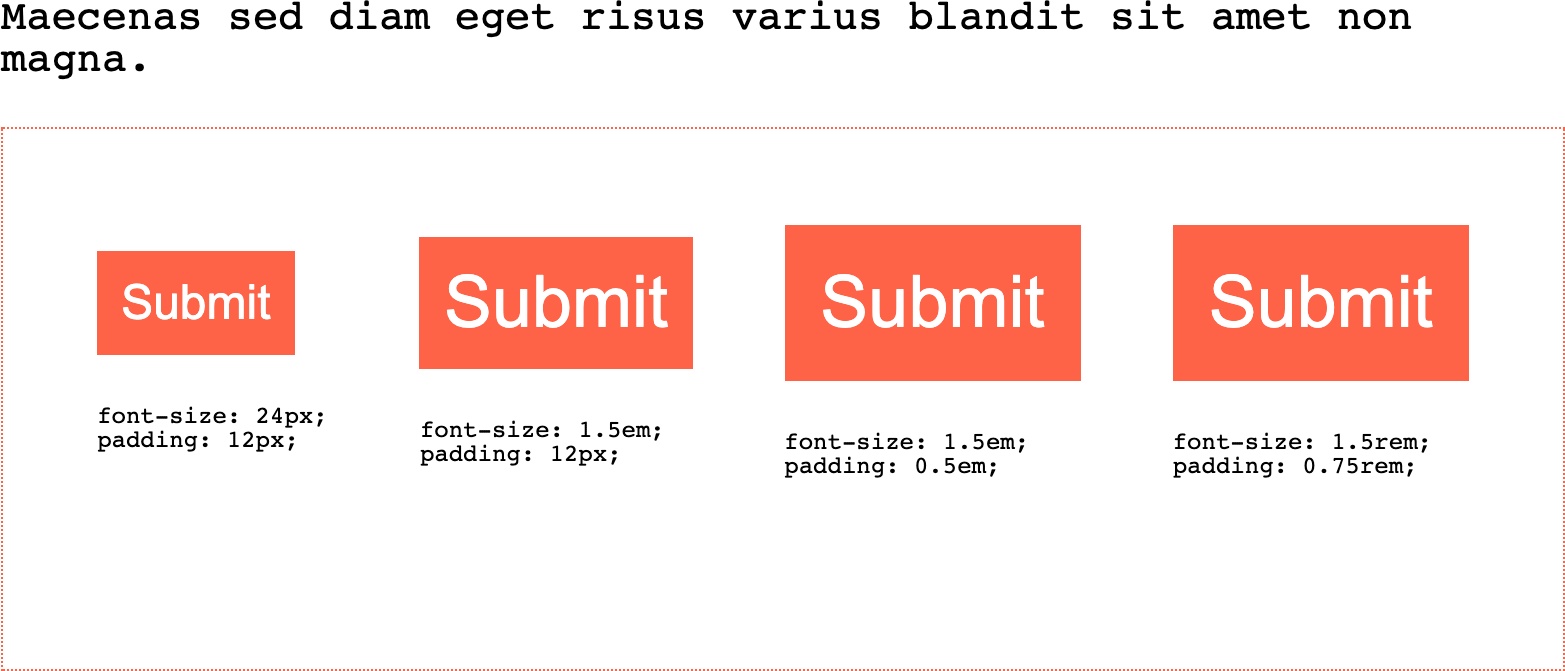
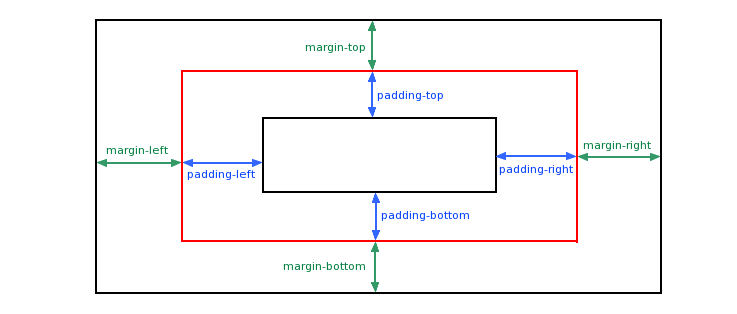
Kevin Powell on Twitter: "If you set padding with ems, it will automatically change when changing the font-size of that element, helping keep the proportions. Play with the code: https://t.co/Molq1UBimB Watch a

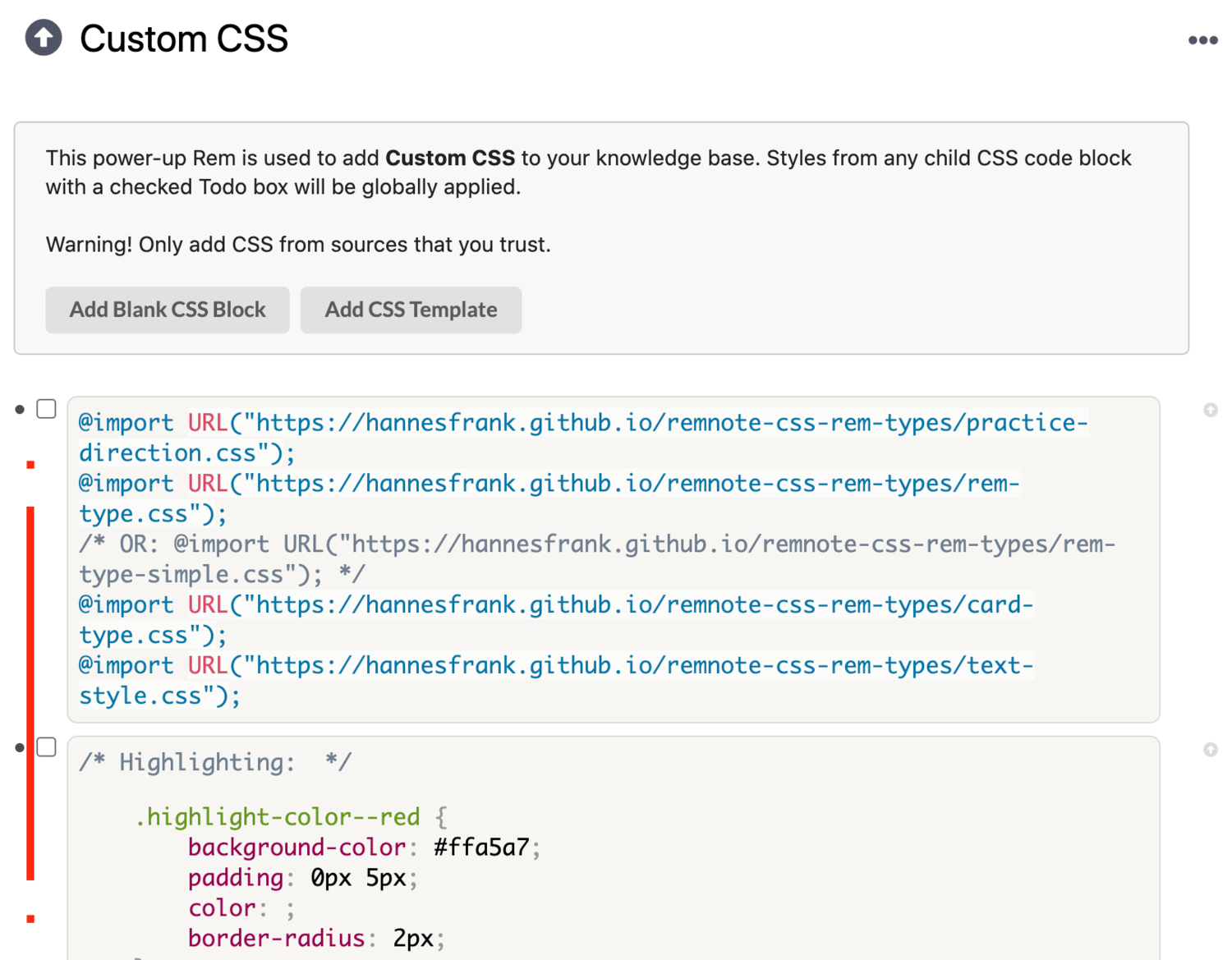
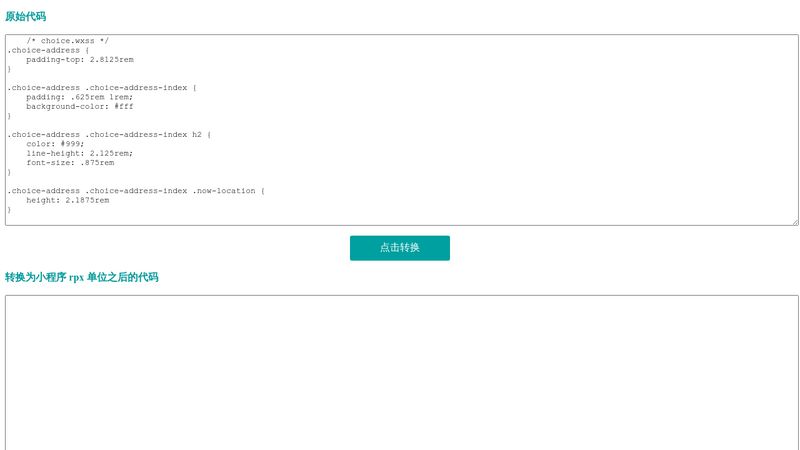
SOLVED: "rem" property doesn't accept decimal points for margin and padding - Bugs - Bricks Community Forum

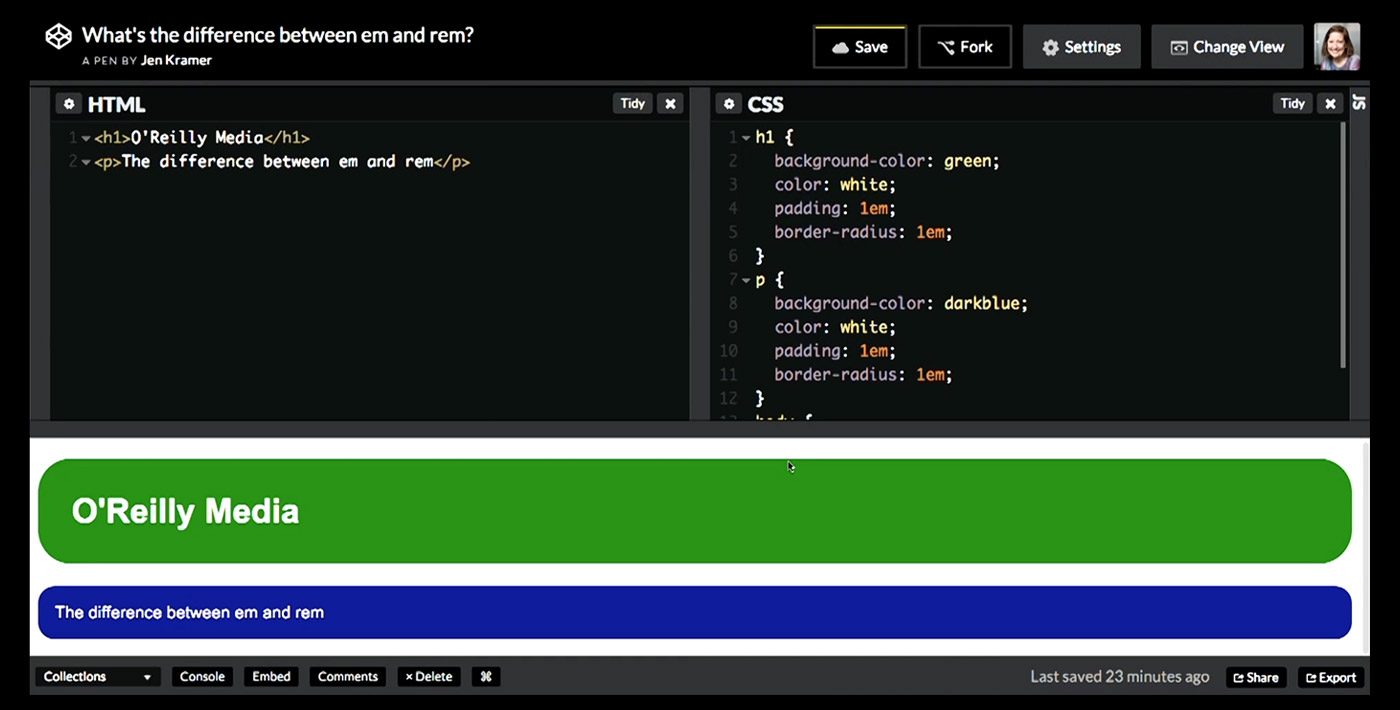
CSS-Tricks on Twitter: "Helpful for understanding the different between `rem` and `em` https://t.co/NjpoGdR34U https://t.co/aDdbYtFEnl" / Twitter

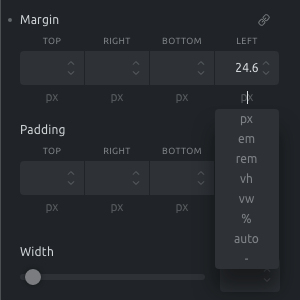
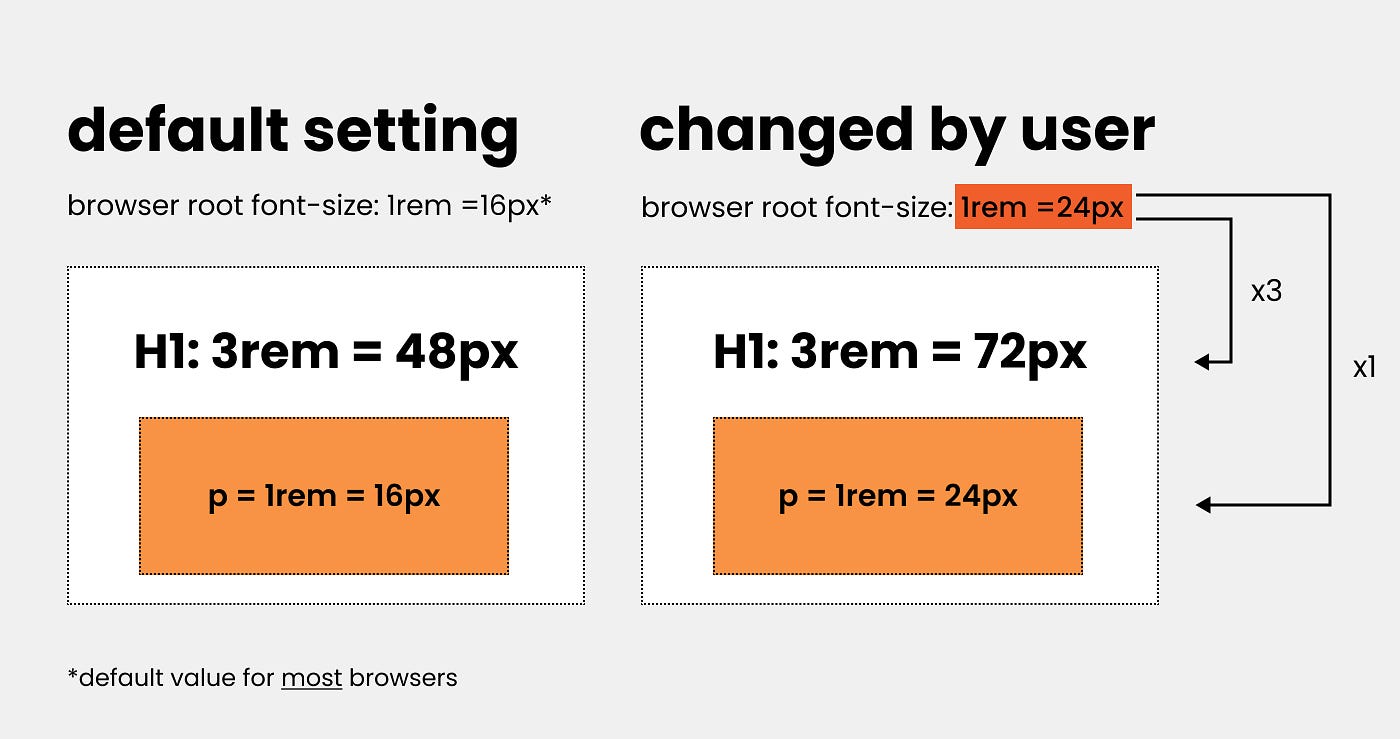
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective