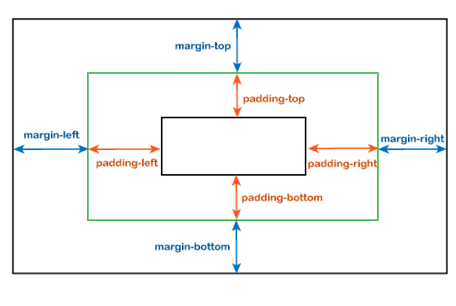
How to give Margin Or Padding on outline onfocus lable ? · Issue #1880 · callstack/react-native-paper · GitHub

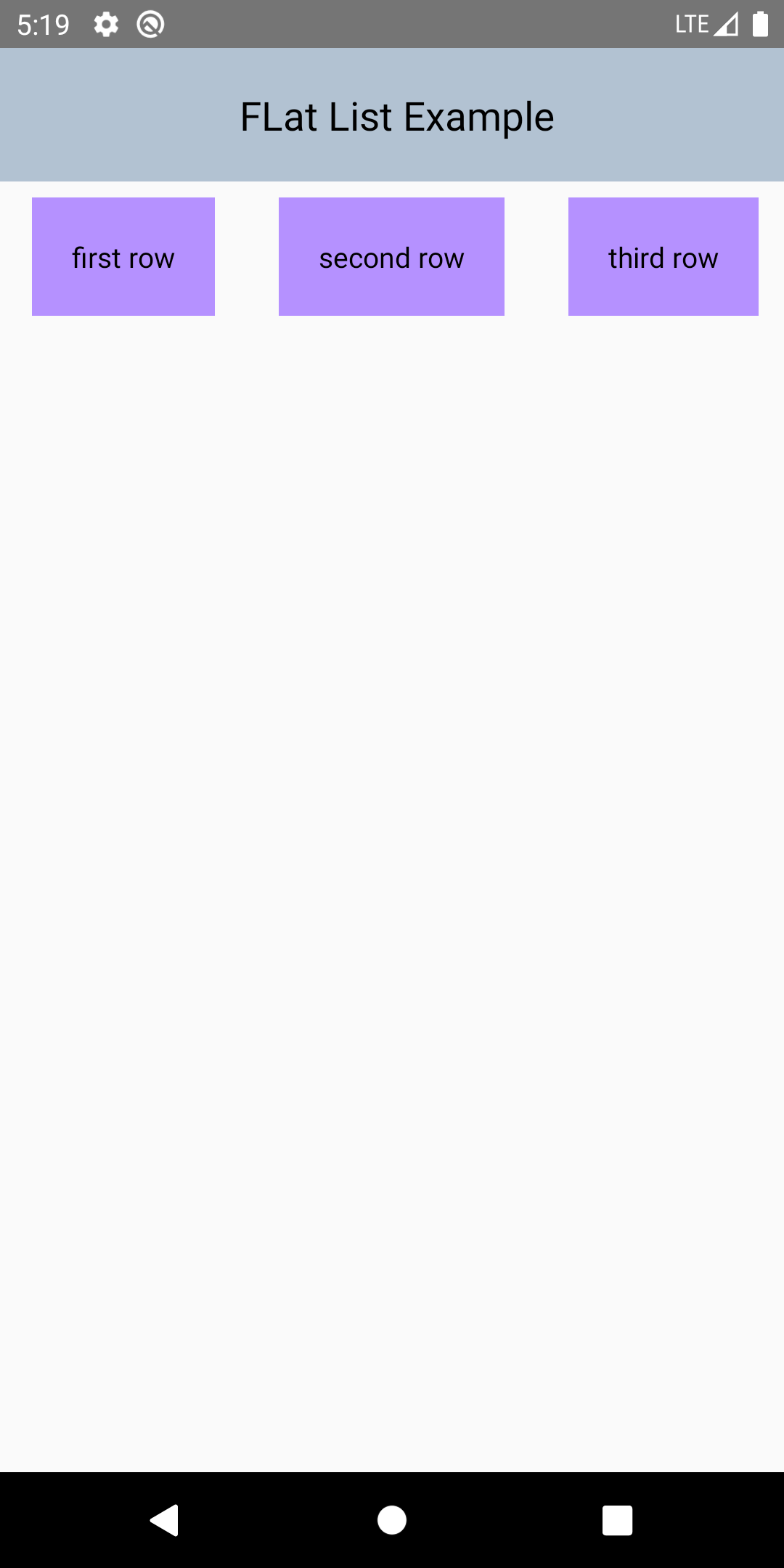
css - React Native: how to make View inside ImageBackground have 100% width but with horizontal padding? - Stack Overflow

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

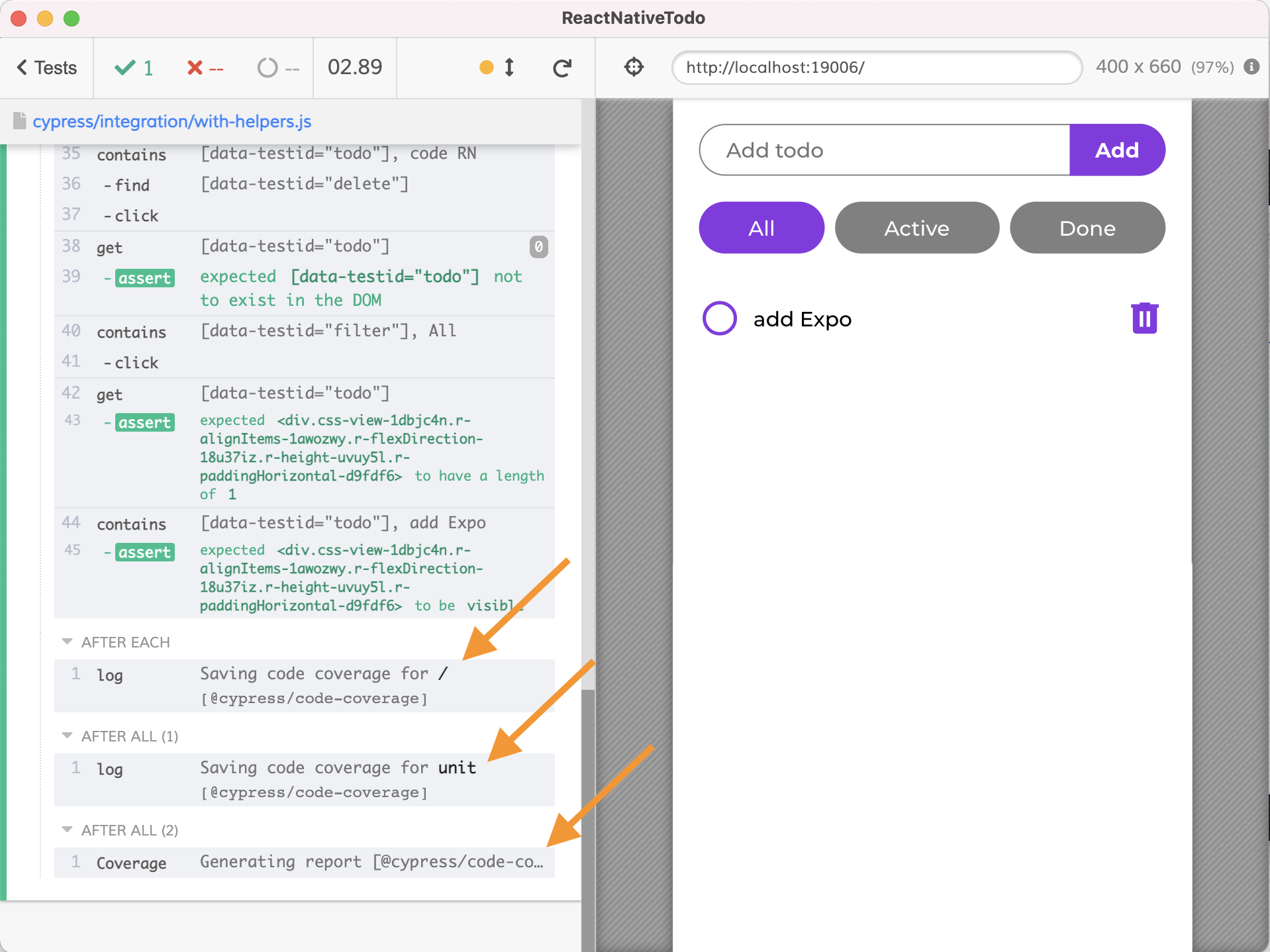
Ben Awad on Twitter: "I love paddingHorizontal and paddingVertical as options in React Native https://t.co/hjUsNqNQhb" / Twitter