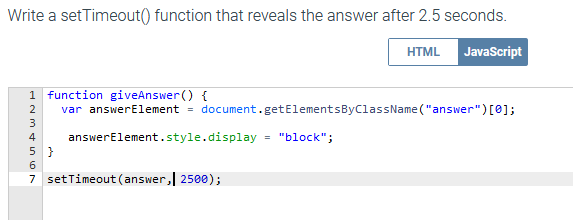
10.10. Custom JavaScript Display and Grading Problem — Building and Running an Open edX Course documentation

Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community
![Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07.png)
Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow