javascript - How to change order of text to appear on arc - context 2d, and stop fill style overwriting on the canvas 2d (using with chart.js)? - Stack Overflow
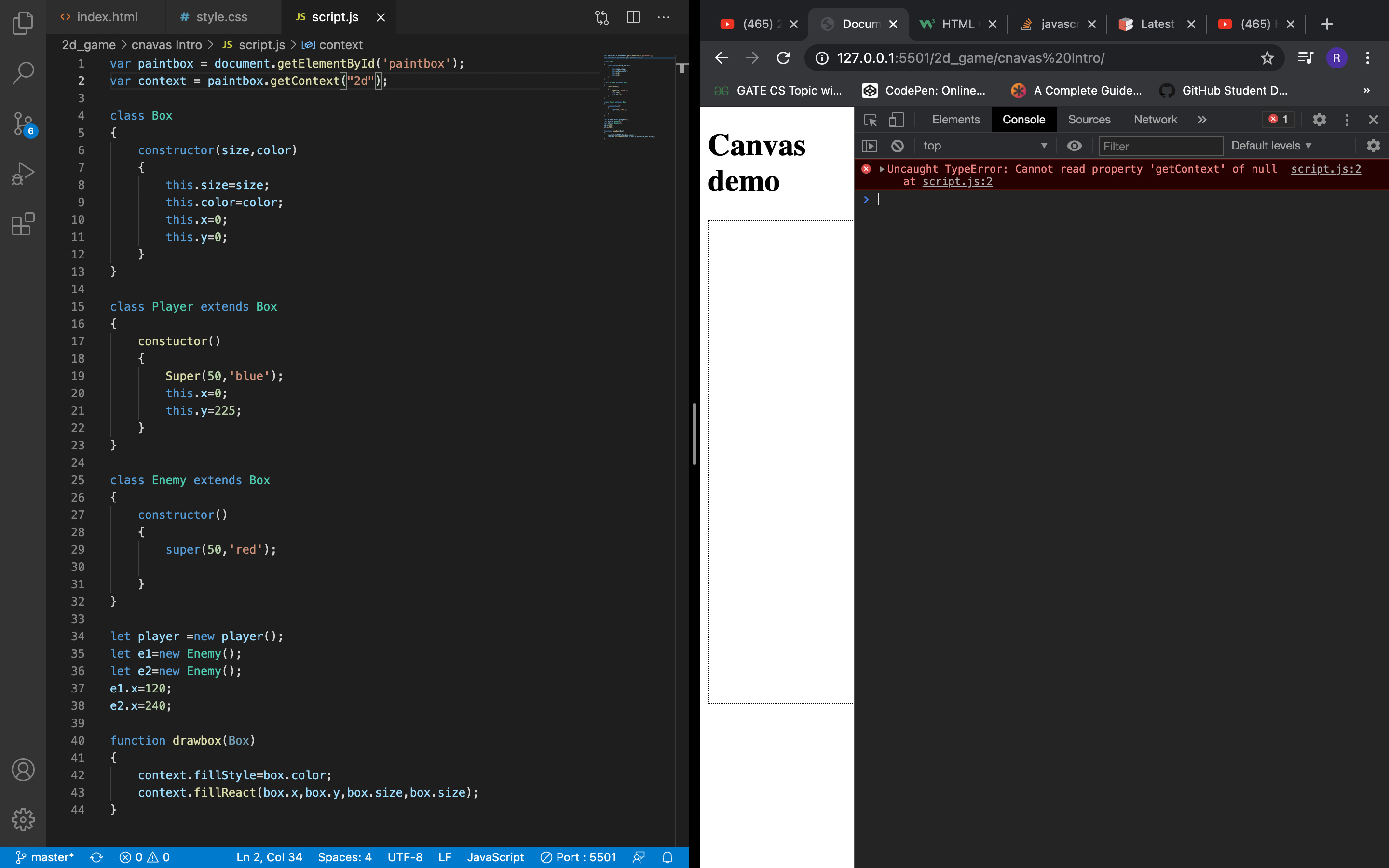
![Canvas] TypeError: null is not an object (evaluating 'thumbCanvas[i]. getContext("2d").drawImage') · Issue #53942 · elastic/kibana · GitHub Canvas] TypeError: null is not an object (evaluating 'thumbCanvas[i]. getContext("2d").drawImage') · Issue #53942 · elastic/kibana · GitHub](https://user-images.githubusercontent.com/6256687/71732377-15040f80-2e15-11ea-8e74-e7a90b9b5979.png)
Canvas] TypeError: null is not an object (evaluating 'thumbCanvas[i]. getContext("2d").drawImage') · Issue #53942 · elastic/kibana · GitHub








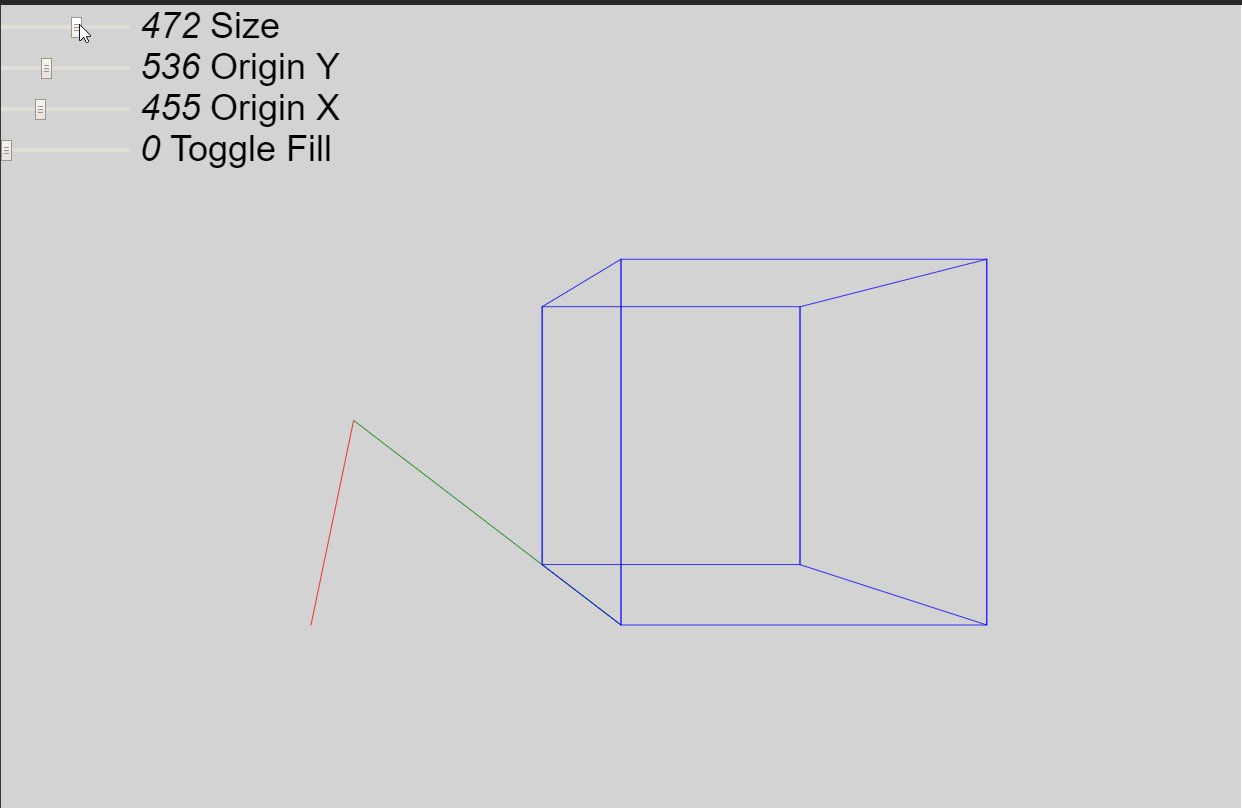
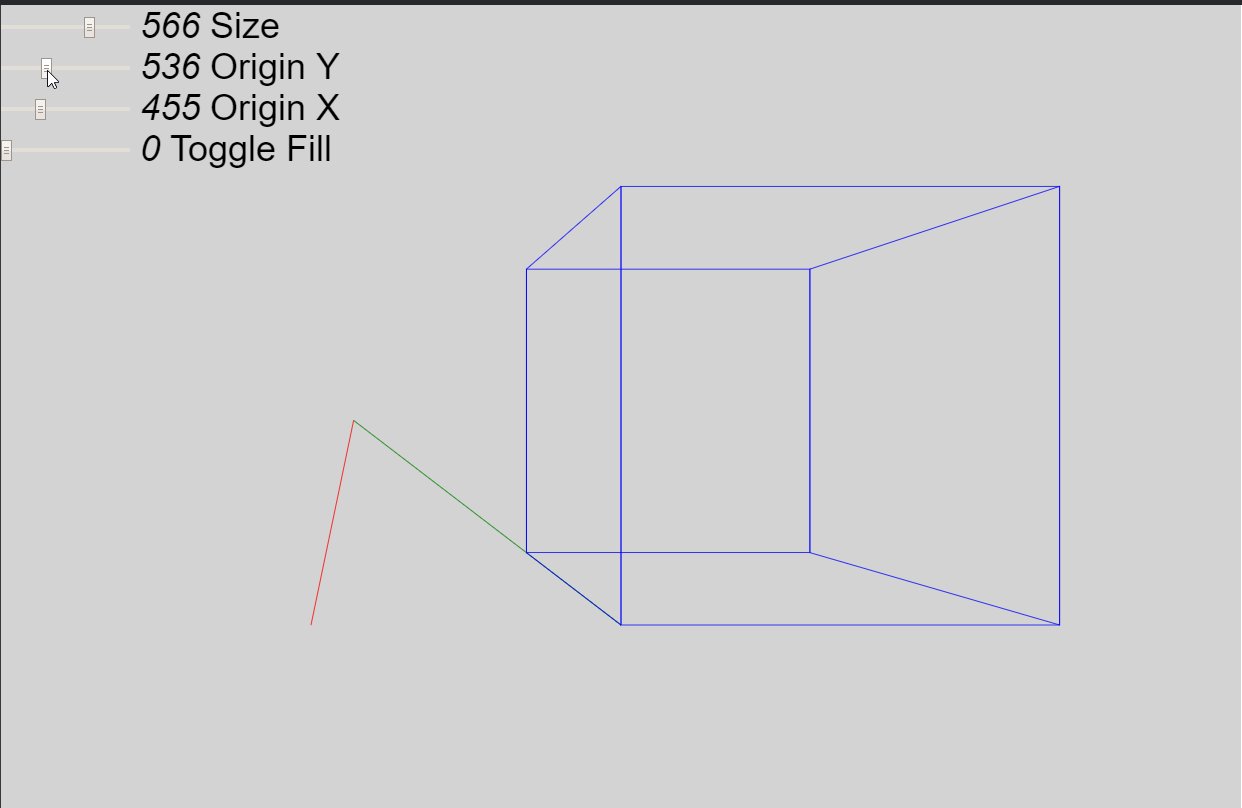
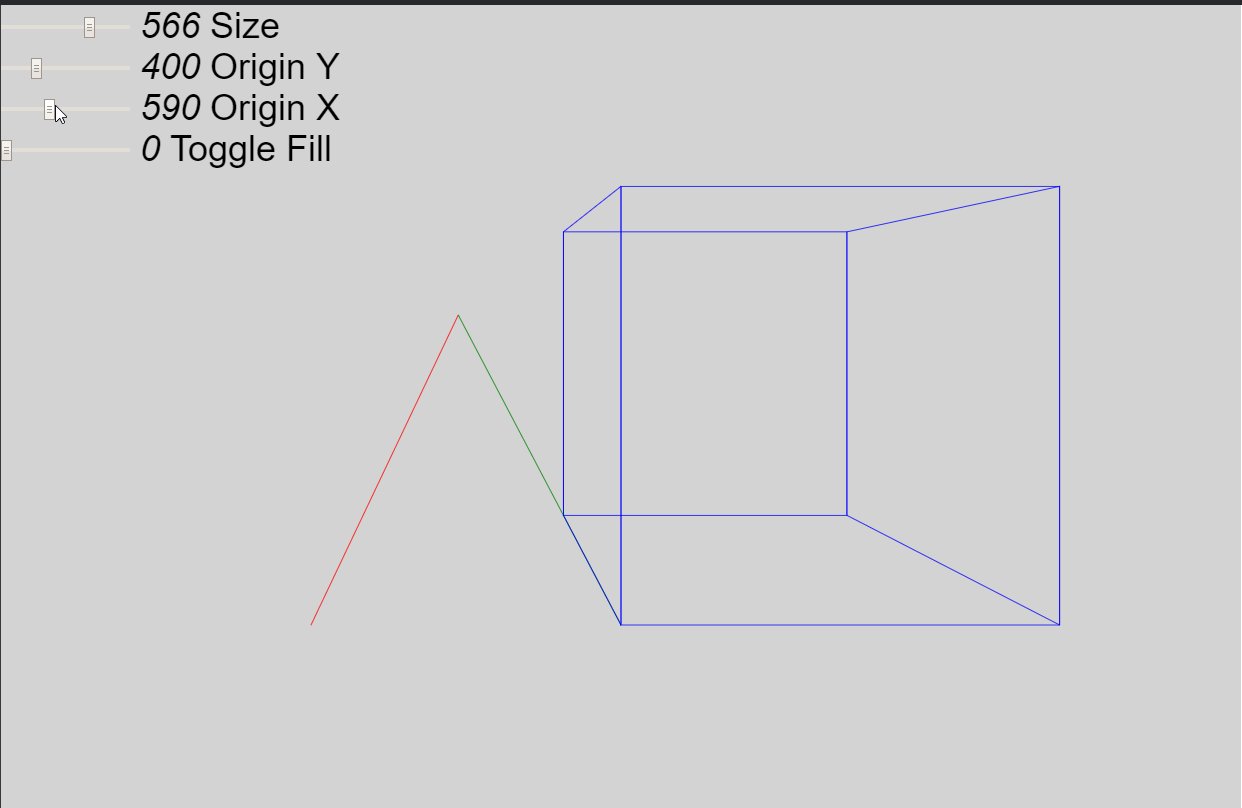
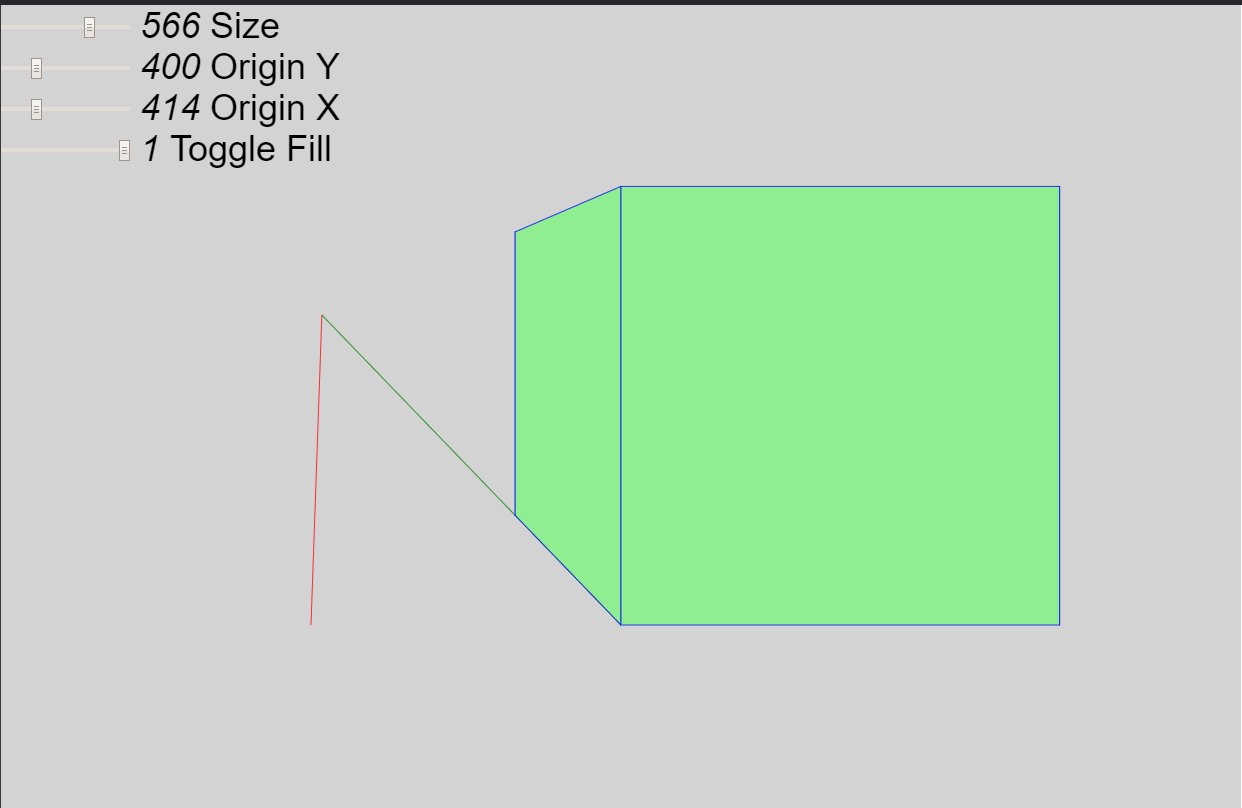
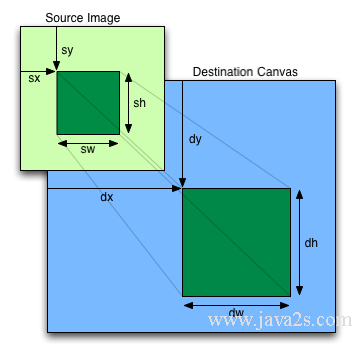
![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/api/v2/epubs/9781449335052/files/figs/web/hl5h_0402.png)