
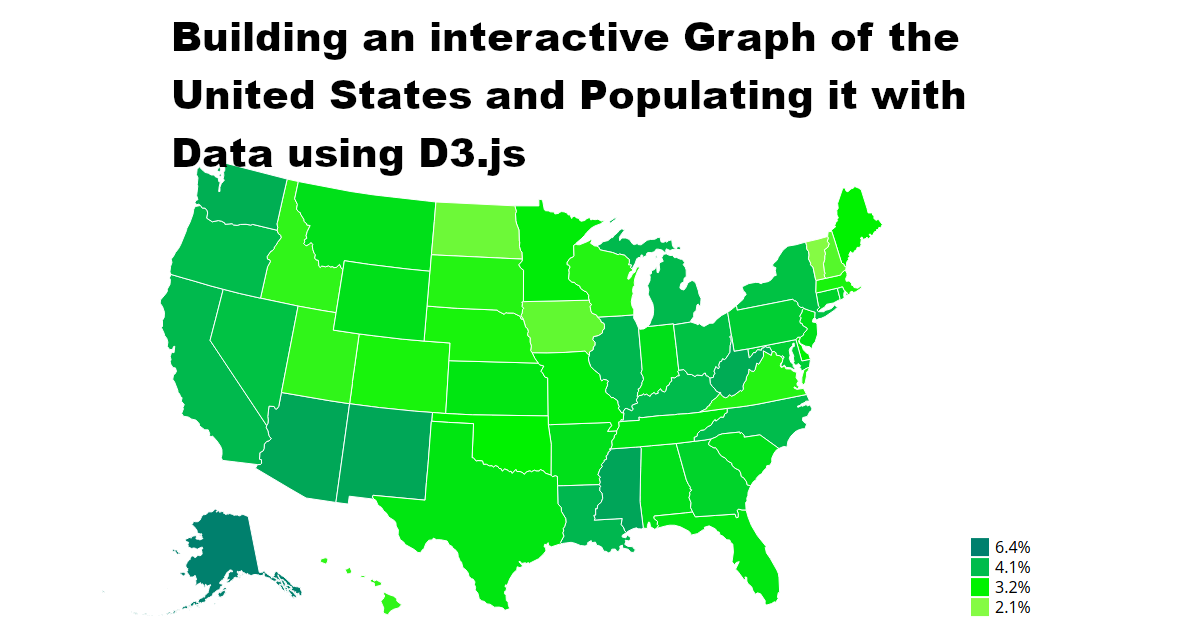
Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace

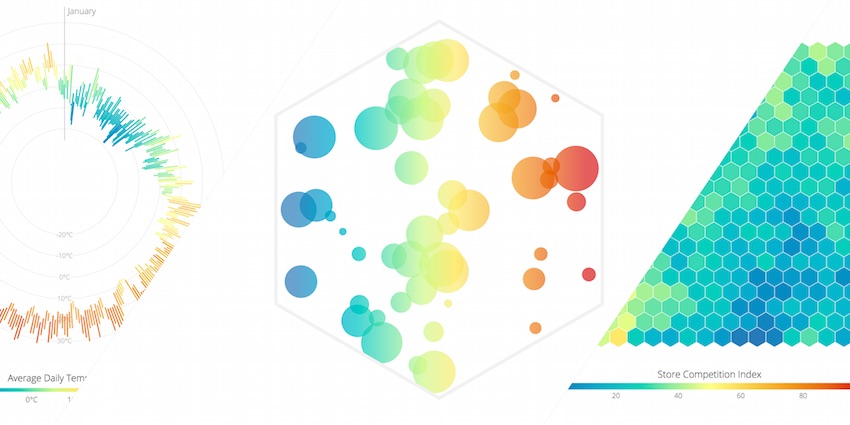
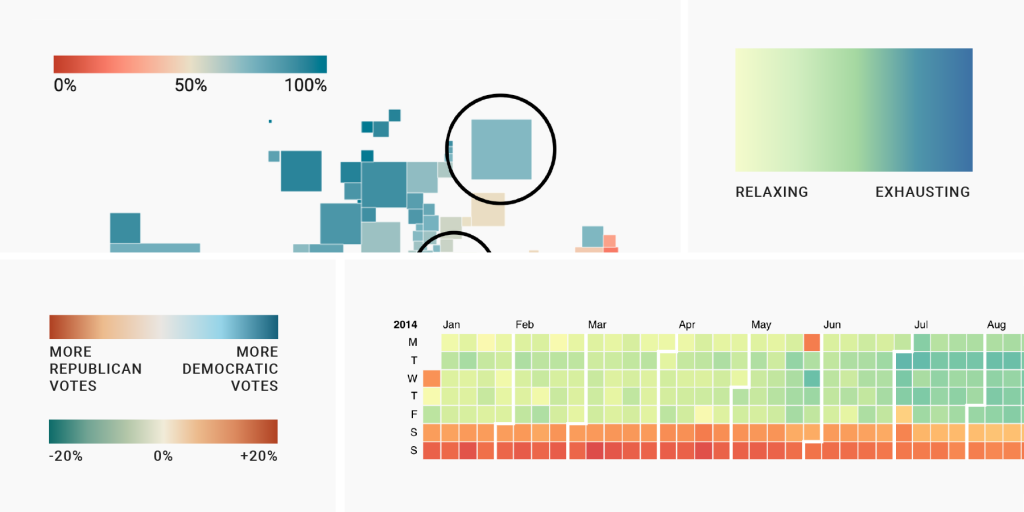
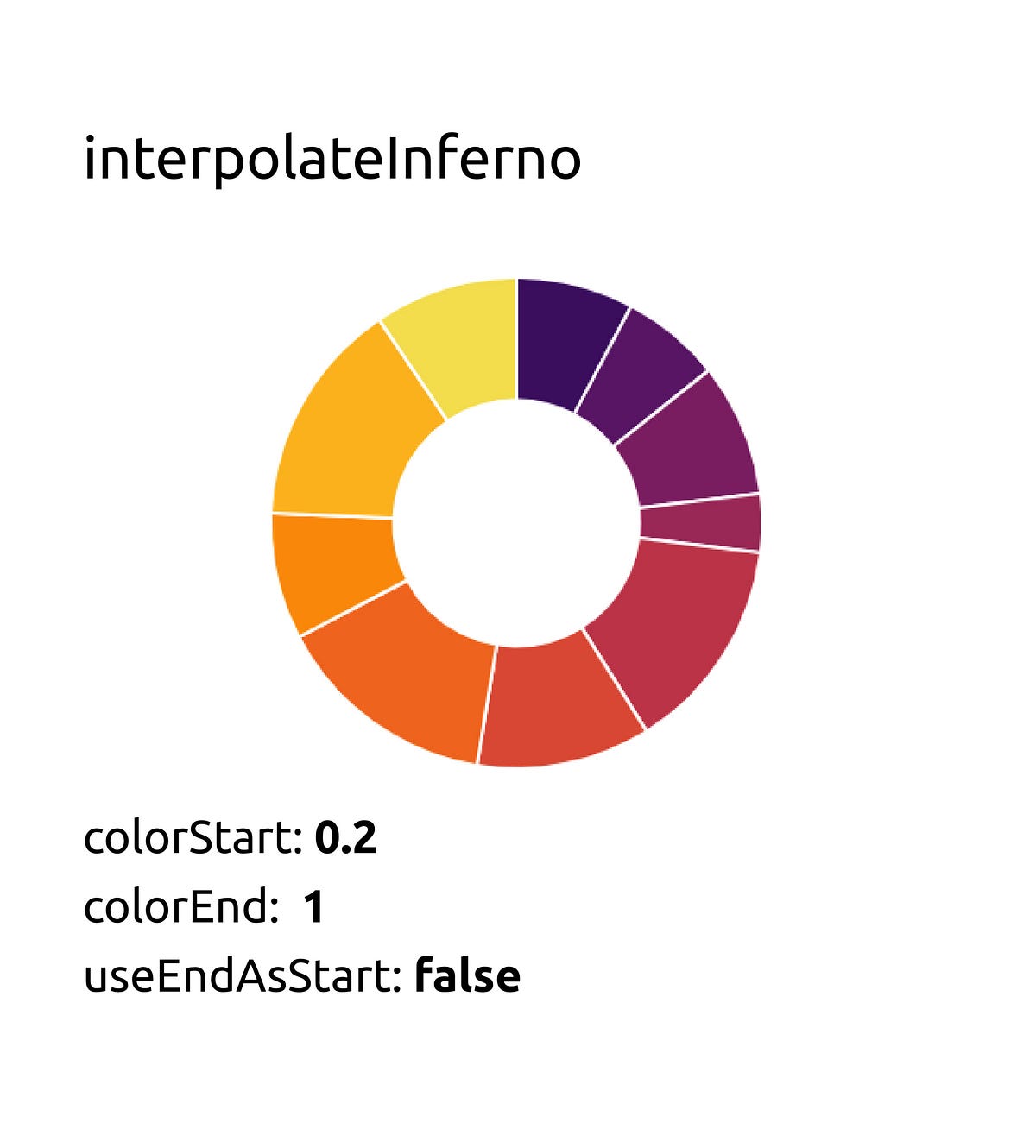
Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium

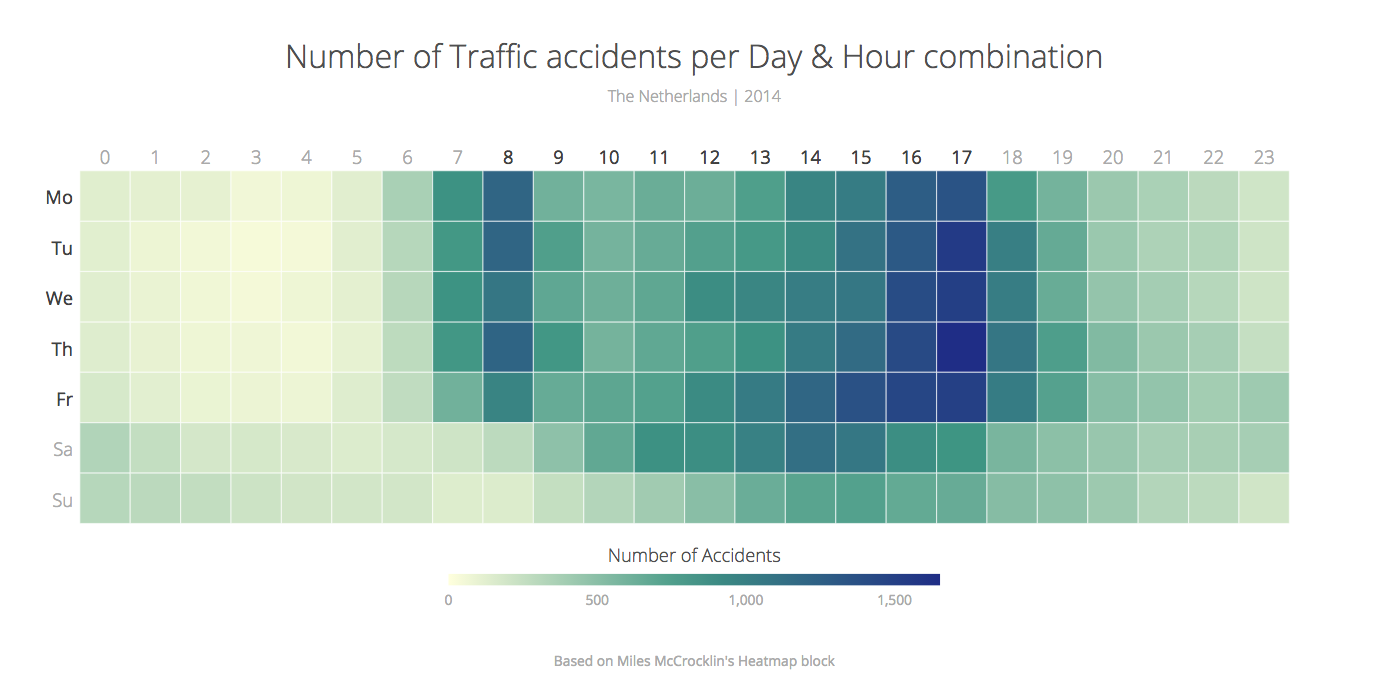
Tutorial: Building a D3.js Calendar Heatmap (to visualize StackOverflow Usage Data) - RisingStack Engineering

Constructing D3 Charts in React. Implement and customize D3 line and bar… | by Jennifer Fu | Better Programming

Tutorial: Building a D3.js Calendar Heatmap (to visualize StackOverflow Usage Data) - RisingStack Engineering