
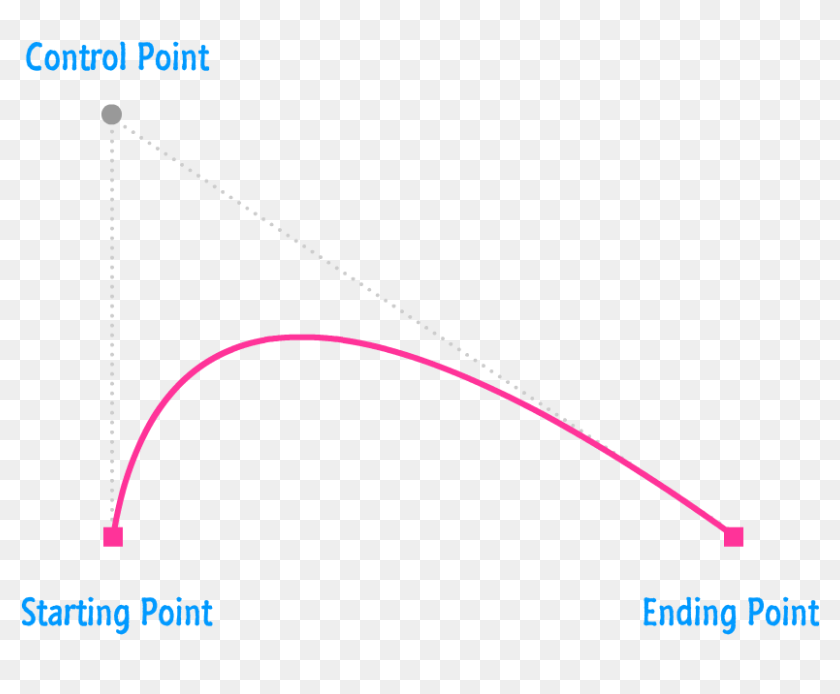
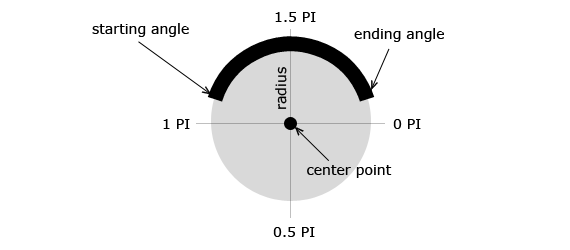
Android Canvas Draw Curved Line Example Circle By Mouse - Starting Point Ending Point, HD Png Download - 825x614(#6896905) - PngFind
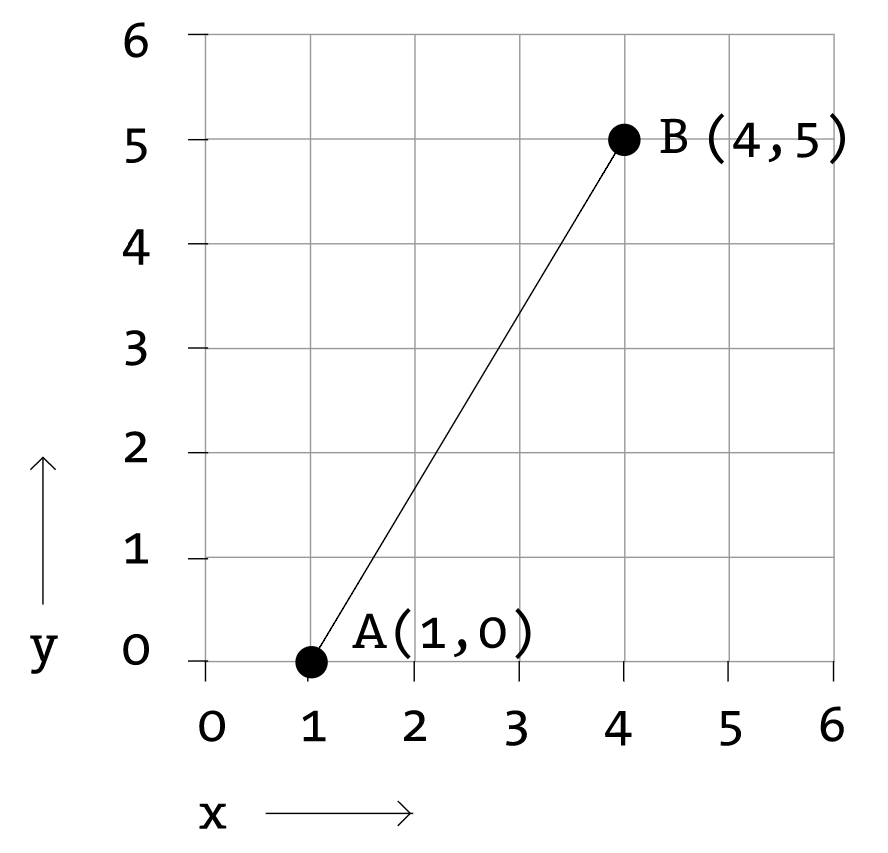
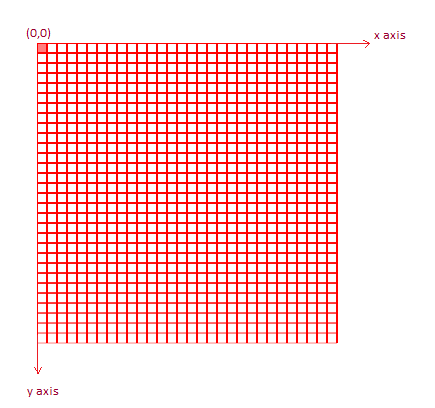
Draw a line from Point(0,0) to Point (100,100) on the canvas with the default units of device-independent pixels : Xaml « Windows Presentation Foundation « VB.Net Tutorial
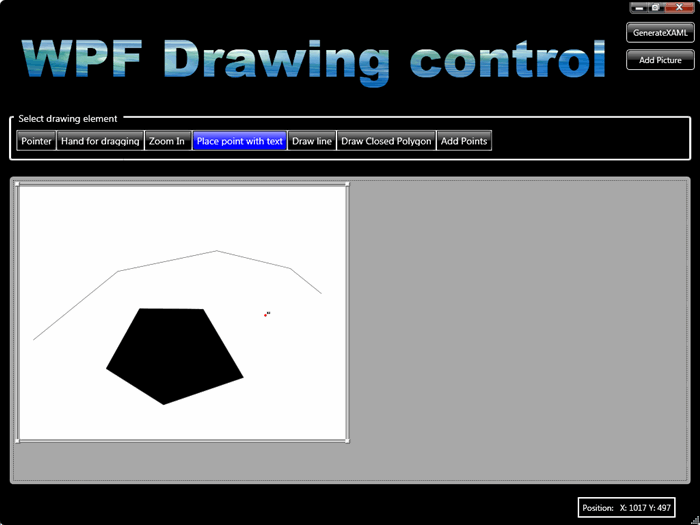
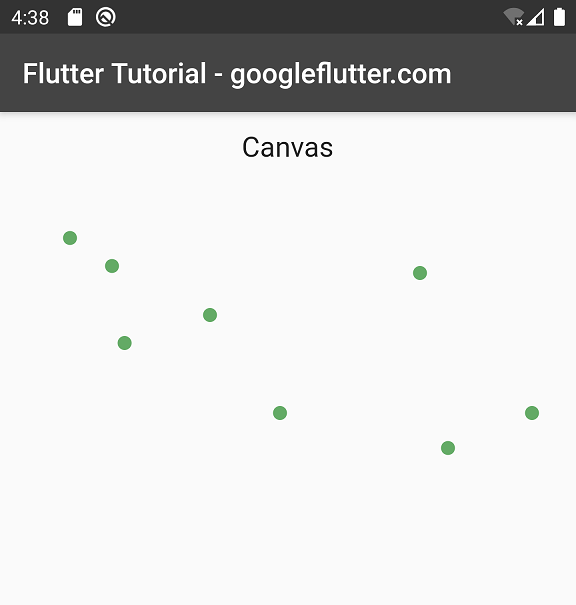
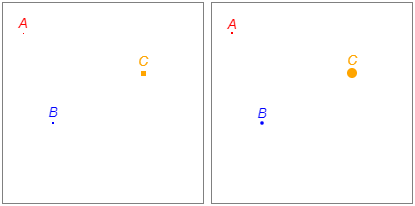
![PySimpleGUI-Tk Bug] Graph.draw_point creates point with incorrect size (2x) · Issue #2496 · PySimpleGUI/PySimpleGUI · GitHub PySimpleGUI-Tk Bug] Graph.draw_point creates point with incorrect size (2x) · Issue #2496 · PySimpleGUI/PySimpleGUI · GitHub](https://user-images.githubusercontent.com/46163555/72172463-2e700300-33a3-11ea-928d-bc2b40cffbc1.png)











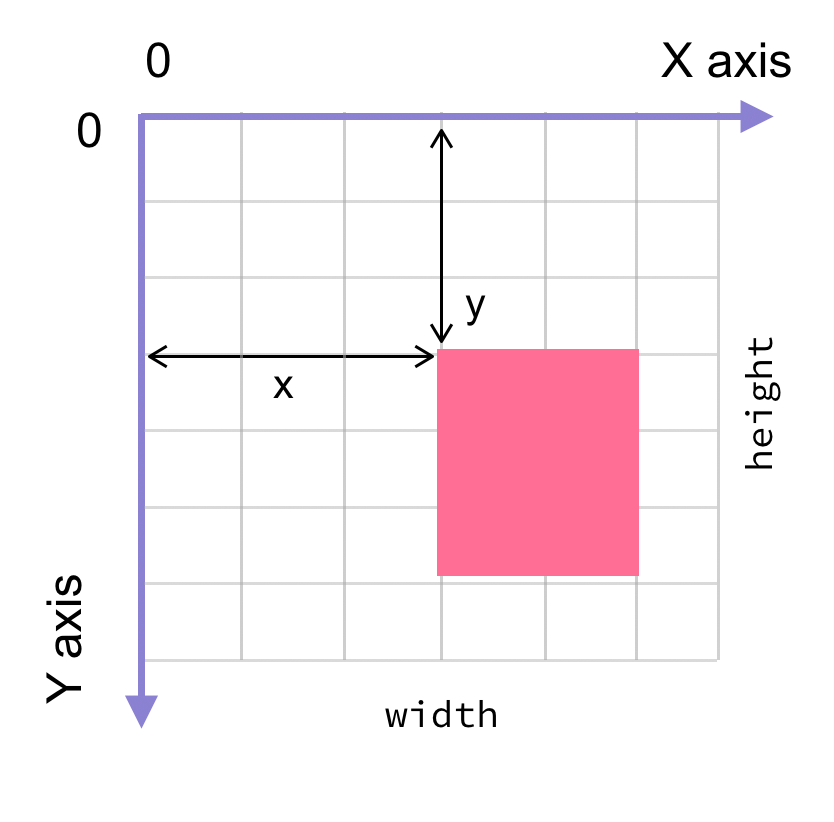
![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/api/v2/epubs/9781449335052/files/figs/web/hl5h_0401.png)


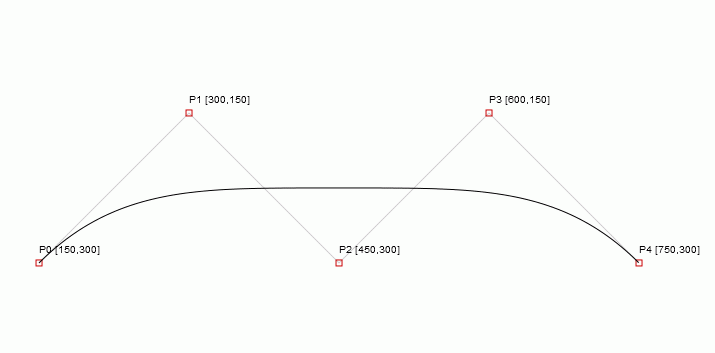
![Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse](https://techglimpse.com/wp-content/uploads/2013/11/arc-html5.jpg)