
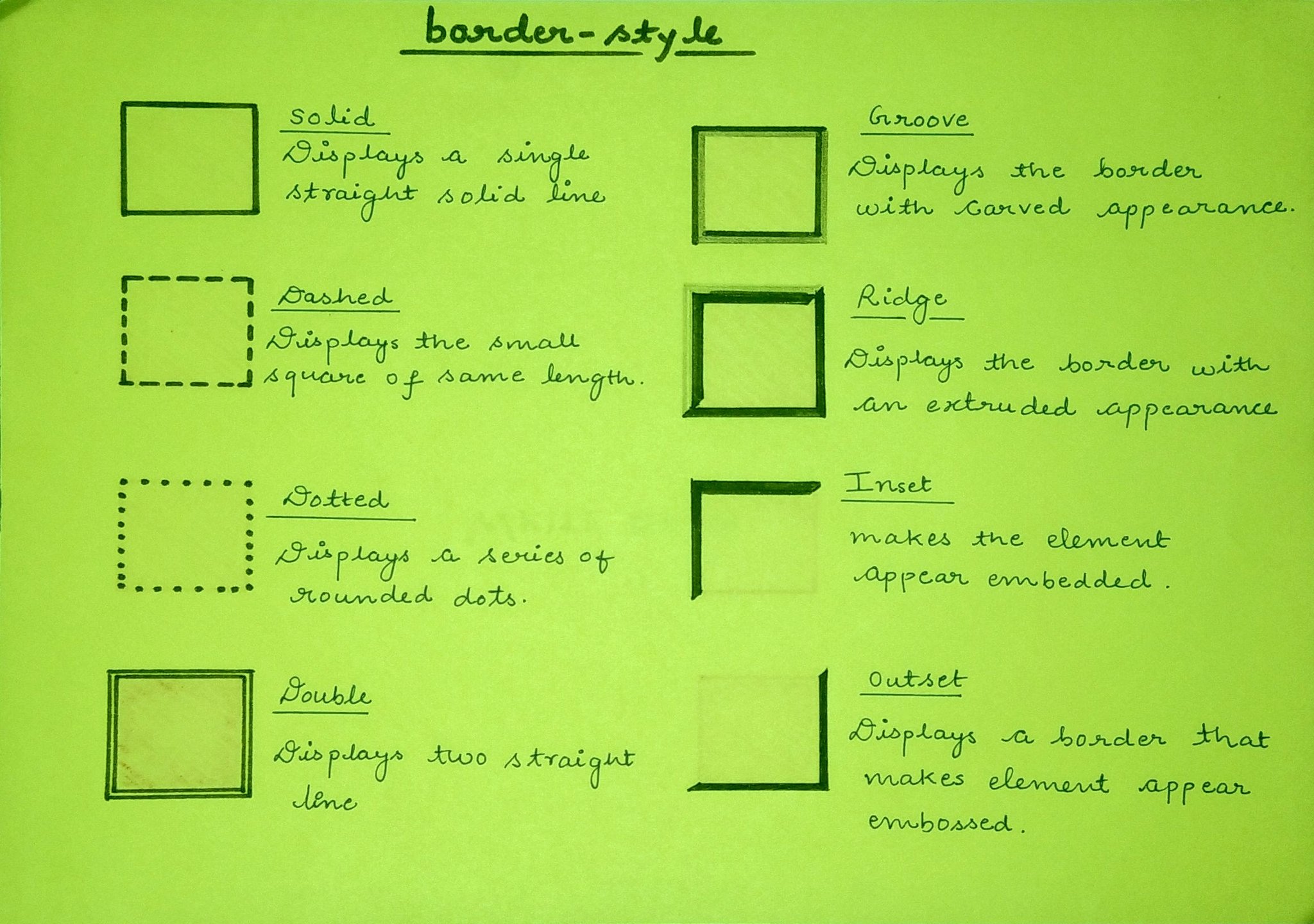
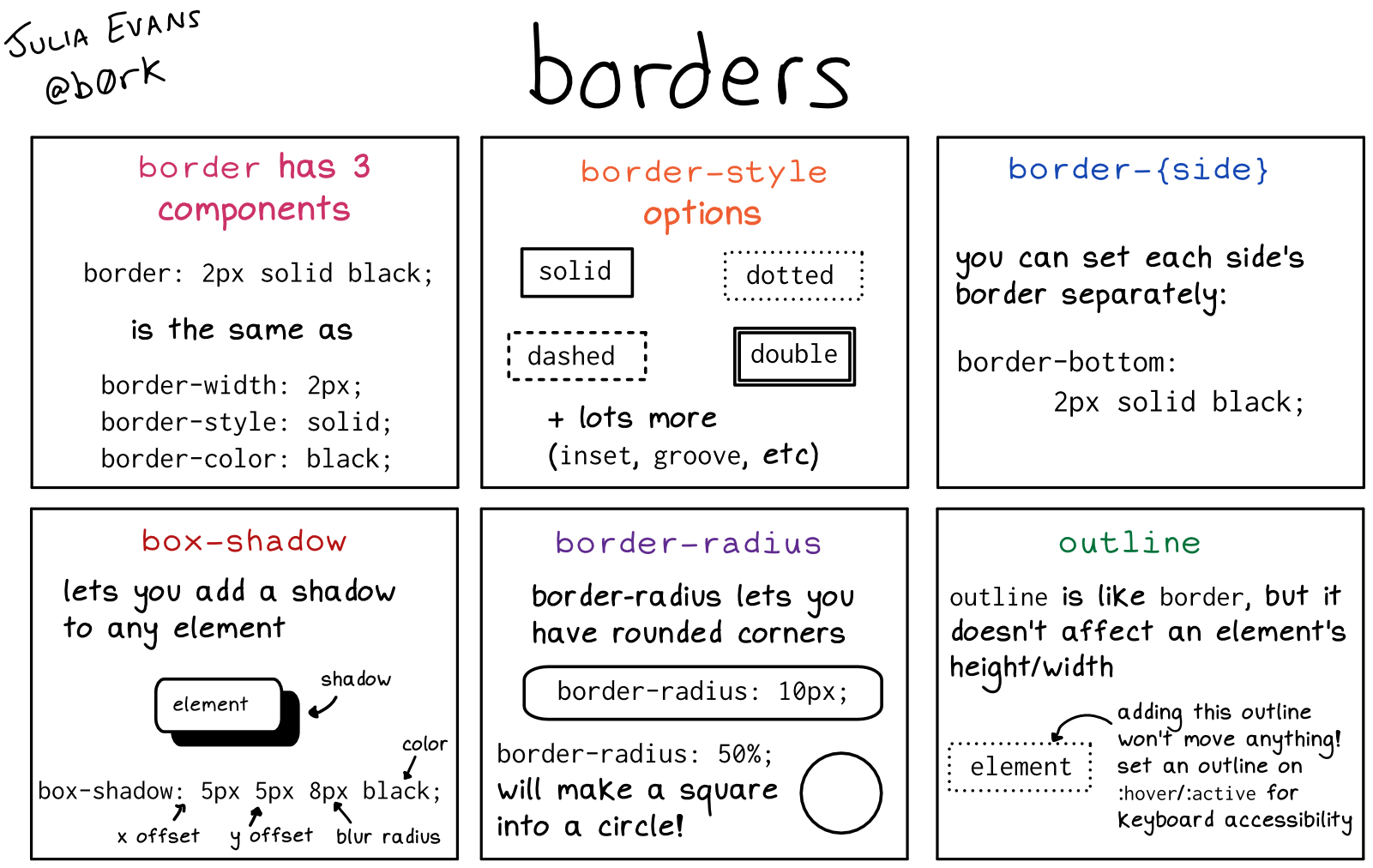
🔎Julia Evans🔍 on Twitter: "CSS borders (permalink: https://t.co/coBleRIWyZ) https://t.co/eTdePYOrhM" / Twitter

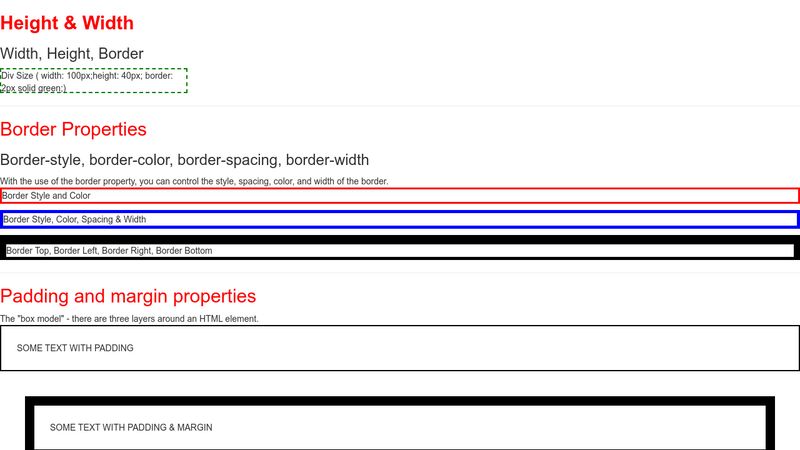
Web dev css notes 2 - rusu - To create and format lines and borders on a web page, you can use the - Studocu

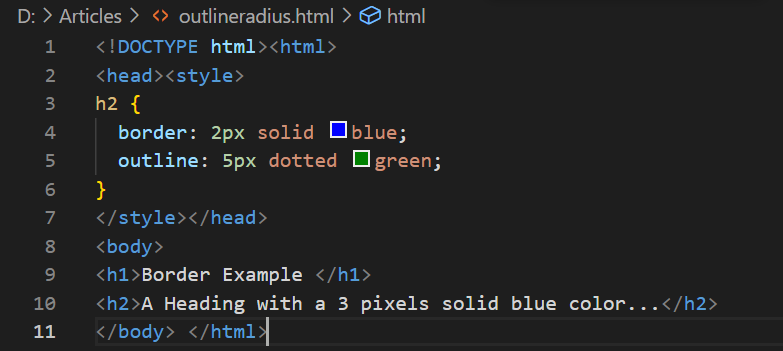
should('have.css', 'border', '2px') assertion fails on firefox · Issue #9349 · cypress-io/cypress · GitHub

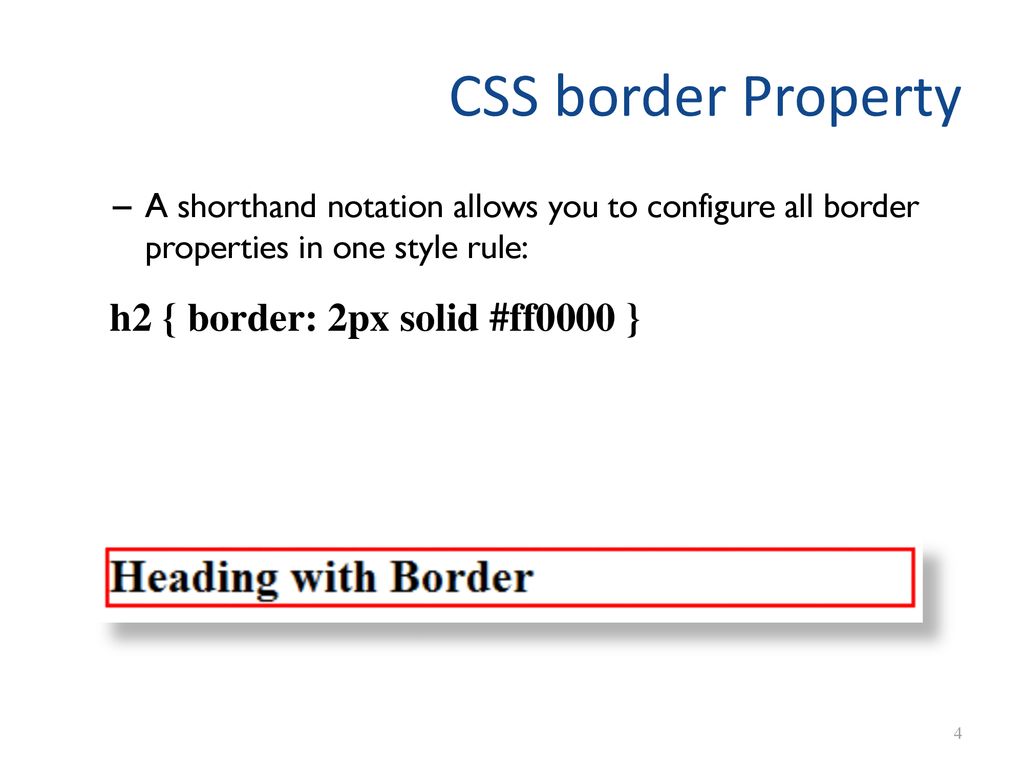
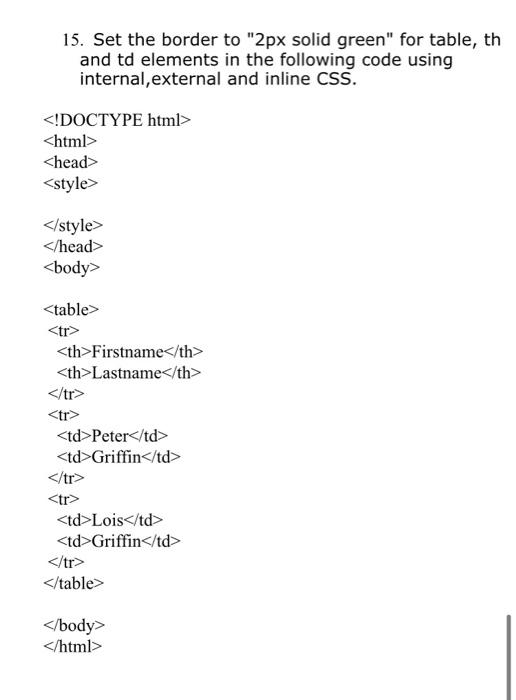
Slide 1 of 83 Table Borders To specify table borders in CSS, use the border property. The example below specifies a black border for table, th, and td. - ppt download

Builder.io on Twitter: "How to get perfect nested border radius in CSS. https://t.co/u52VWEp6Eq" / Twitter